My Portfolio Site

About My Portfolio Site
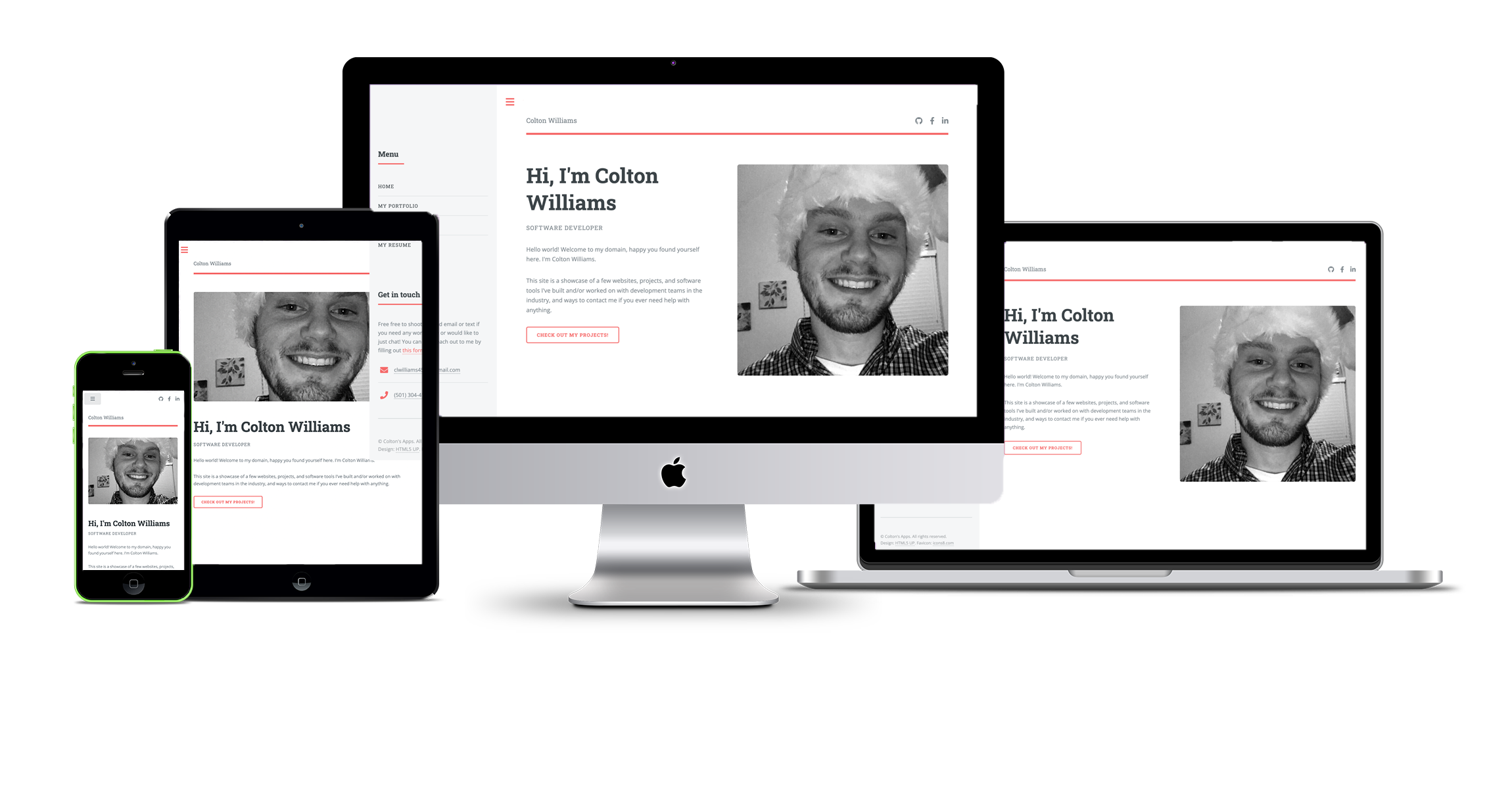
I made this site to be able to quickly show people some of the projects I've worked on. I built it using Github Pages so I could save money on hosting and get something up and running quickly without having to buy a server. The only downside to using Github Pages is that you can't use a database; it only lets you host static webpages. I decided that in order to save the money that was fine with me and I would just structure my content to where I could move it into a database if I wanted one day. I followed along with one of my favorite YouTubers to get started, used a free online html theme to save time, and setup a compiler called nunjucks with gulp.
About The Project
Mission: Make a portfolio website to get more jobs.
Technologies Used: Github Pages, YouTube, HTML5 UP theme, icons8 favicon, nunjucks, gulp.
Links
Summary
When I set out to make a portfolio site, I wanted to do it in the cheapest and easiest way possible. I discovered that you could host websites for free using Github. I decided to follow along with this video to get help setting up my project on Github pages. One of the issues I needed to solve was giving myself the ability to use partials so I could have a head partial, header partial, social media links partial, scripts partial, and sidebar-footer partial that is used on all pages. I discovered nunjucks in conjunction with gulp was a perfect solution for this. So I have all my .njk files, and assets in the src folder which compiles to the dist folder. The dist folder is what is actually served from the root of my website. I was able to complete this website in a single weekend and the only thing I'm paying for is the domain name "coltons-apps.tech". So It's a great long term solution for me.
